主要的用途就是作播放動畫
尤其是動畫有聲音的時候特別會用到
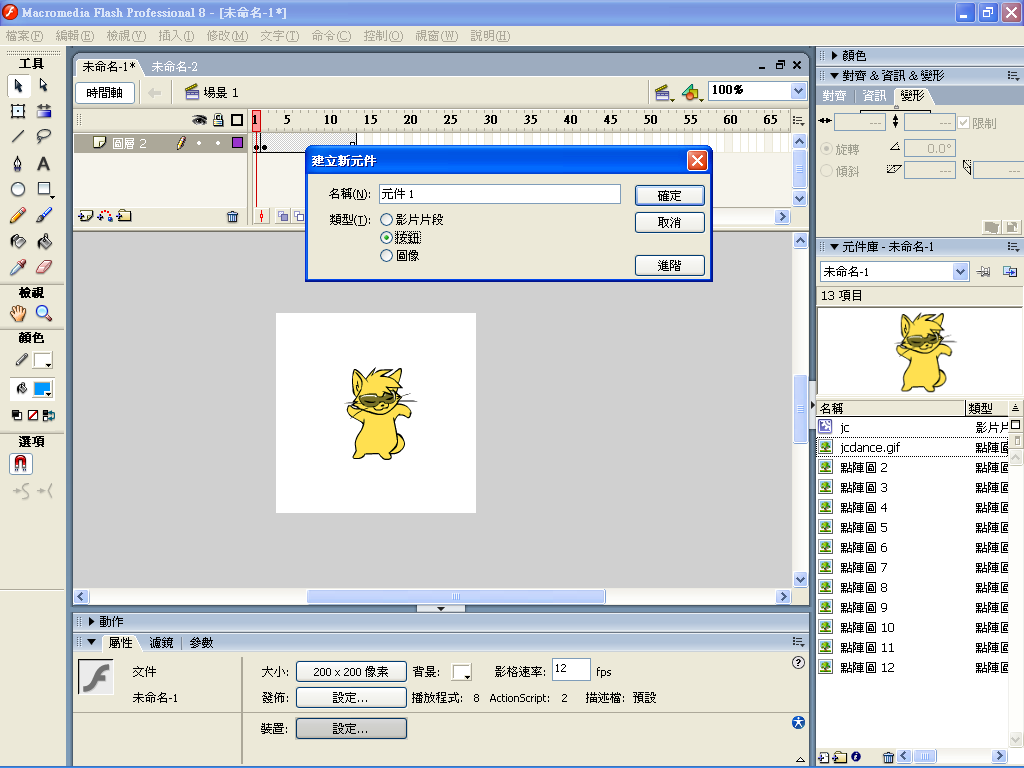
1.元件
*動畫感謝J.C.提供*
(其實理論上不做成元件也可以,不過會變的很複雜)
(感謝JC的表演XD)
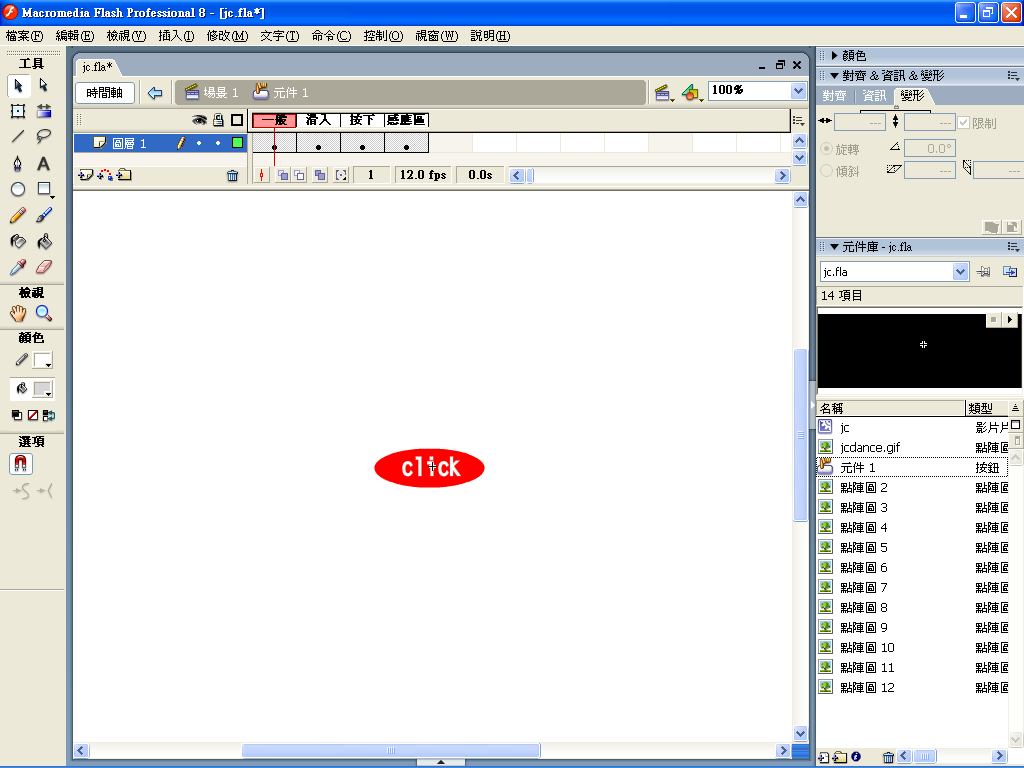
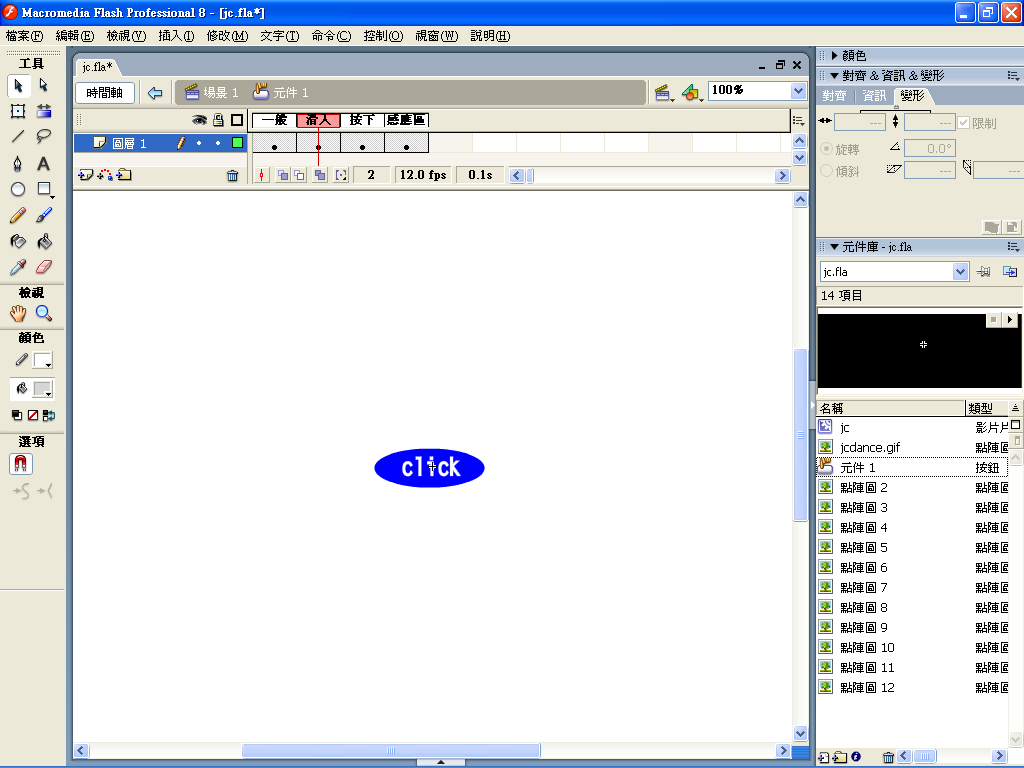
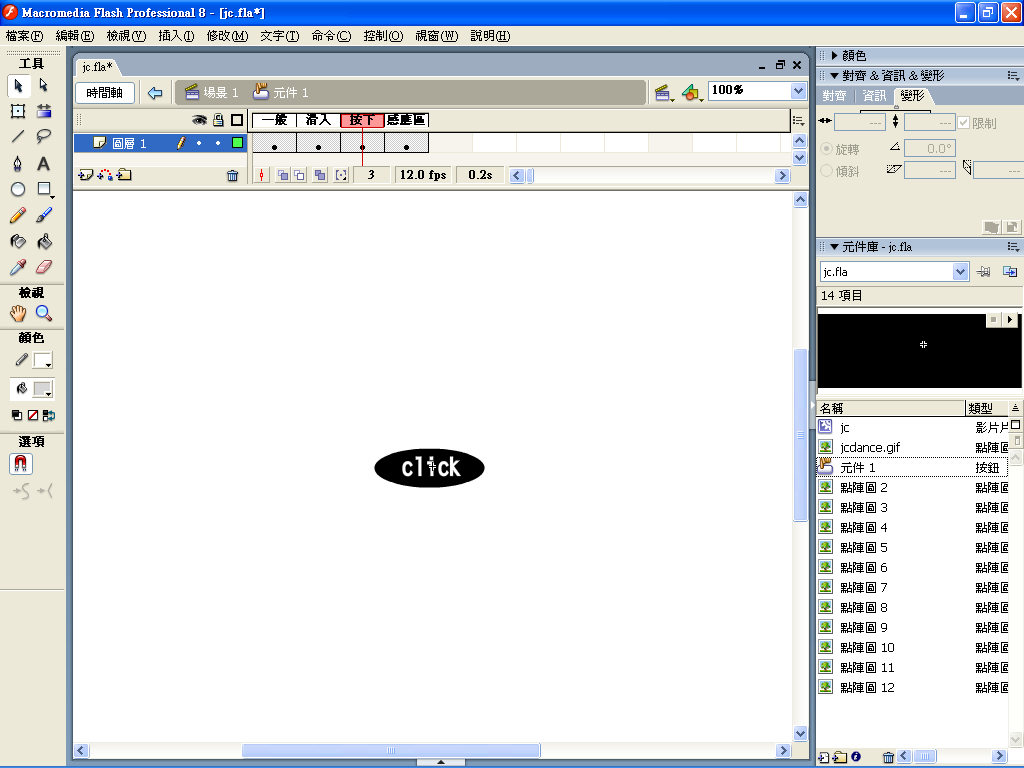
再來是按紐元件
如果說做到按鈕的東西
我會習慣把影格當做"網頁",元件當作"素材"
等一下用的語法就用超連結的概念去想
2.編輯影格
把兩個元件照上一張圖那樣貼到影格上
注意每個關鍵影格到下一個影格之間都代表一張紙
(時間軸是這張紙出現的時間)
先把按鈕元件和動畫元件的位置都調整好
如果有對齊位置的問題
可以用影格下面的小按鈕
那個是所謂的描圖紙功能,可以把下一張影格變成半透明
3.編輯STOP語法
選取第一個影格
然後展開下面的"動作-影格"
你會看到左列有很多語法選項
只要點兩下左鍵就會把語法新增到右列的大框框裡面
先展開"時間軸控制項"分類,找到STOP點兩下
這個語法的意思是"遇到這個影格就停止"
4.編輯操作語法
現在選取你做好的按鈕元件
到"動作-影格",左列展開"影片片段控制"
找到ON語法,這個語法是管按鈕的觸發事件
點兩下把ON新增到右列後會看到一個選單
是不同的觸發方式
查查字典就知道是什麼意思了
我選的是PRESS,就是"按下觸發"
然後選GOTOANDPLAY(GO TO AND PLAY)
這個語法跟超連結一樣
後面的括號就是聯結到哪個影格
我寫2,就是只連結到影格2
5.循環吧!
如果你要重複循環的話
把最後一個影格插入GOTOANDPLAY(2)的語法
就可以讓他無限重複
(也就是播放到最後一格的時候,又跑回第二格動畫開始的時候)
6.停止乎?重播乎?
因為前面都是設計用按鈕"播放"
這個按鈕到案下狀態後就不見了
在第二個影格上貼上按鈕
這樣影片進行中就可以看到按鈕了
其實就用這樣的概念
可以做出很多不同的變化






 </img>
</img>









 回覆時引用此篇文章
回覆時引用此篇文章